Nachdem ChatGPT mal wieder sehr viel Quatsch zu dem Thema ausgespuckt hat, hier der eigentlich recht einfache Weg. Ich gehe davon aus, dass Secure Boot noch deaktiviert ist.
Erstmal erzeugen wir ein passendes Schlüsselpaar
openssl req -new -x509 -newkey rsa:2048 -keyout /etc/secureboot/MOK.key -out /etc/secureboot/MOK.crt -nodes -days 3650 -subj "/CN=My Secure Boot/"
openssl x509 -in /etc/secureboot/MOK.crt -outform DER -out /etc/secureboot/MOK.cer
Dann importieren wir das in die Firmware
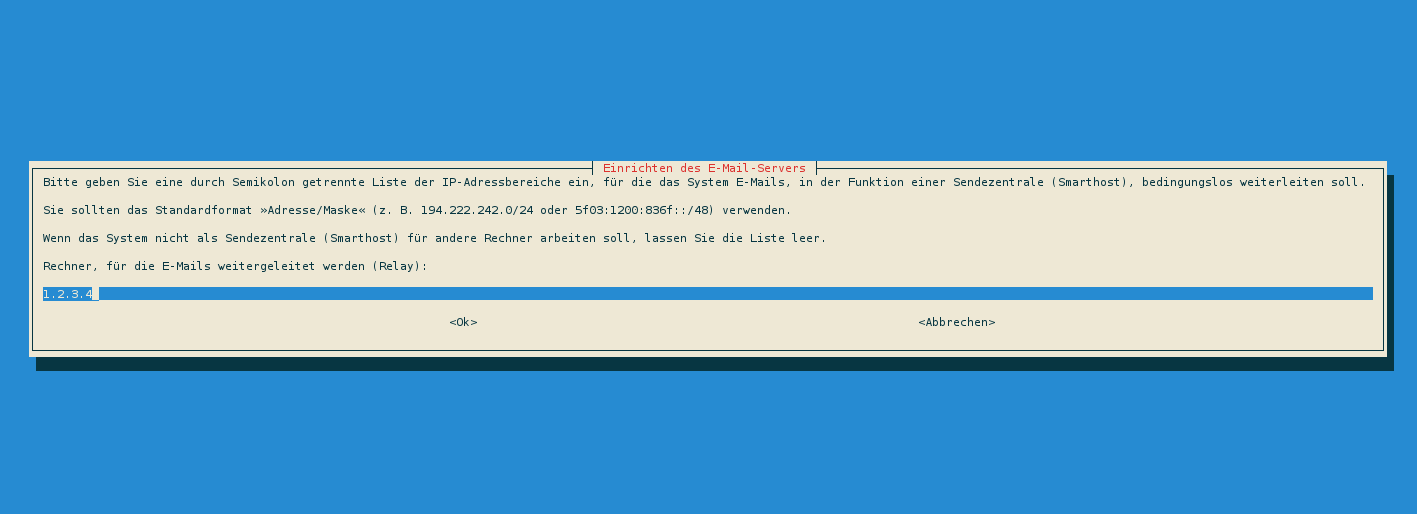
mokutil --import /etc/secureboot/MOK.cer
Hier muss ein Passwort gesetzt werden, welches wir uns natürlich merken.
Dann tragen wir den Pfad zu Key und Zertifikat noch bei DKMS ein, sodass neue Module automatisch signiert werden. Dazu in /etc/dkms/framework.conf folgende Optionen setzen:
mok_signing_key=/etc/secureboot/MOK.key
mok_certificate=/etc/secureboot/MOK.cer
Jetzt sollte der nvidia Treiber einmal neu gebaut werden. Ich habe ihn gleich einmal komplett neu installiert per apt. Es würde theoretisch aber auch ausreichen, ihn per DKMS neu zu bauen.
Anschließend den Rechner neu starten und im UEFI-Setup Secure Boot aktivieren und speichern.
Beim Start sollte dann ein blaues Menü aufploppen, bei dem wir den Key, den wir per mokutils eingespielt haben, „enrollen“ können, sodass er zu den gültigen Keys gehört. Dabei wird nochmal das Passwort von oben abgefragt.
Wenn alles gutgegangen ist, sollte das System nun normal starten (heißt mit geladenem Nvidia-Treiber).