Sehr lange Listen in HTML-Dokumenten sind nicht unbedingt eine gute Idee. Vor allem auf Mobilgeräten wird die ganze Seite ab wenigen hundert Einträgen sehr träge oder der Browser stürzt gleich ganz ab, wenn das Gerät zu wenig Arbeitsspeicher hat. Zumindest habe ich das auf alten iOS Geräten schon erlebt.
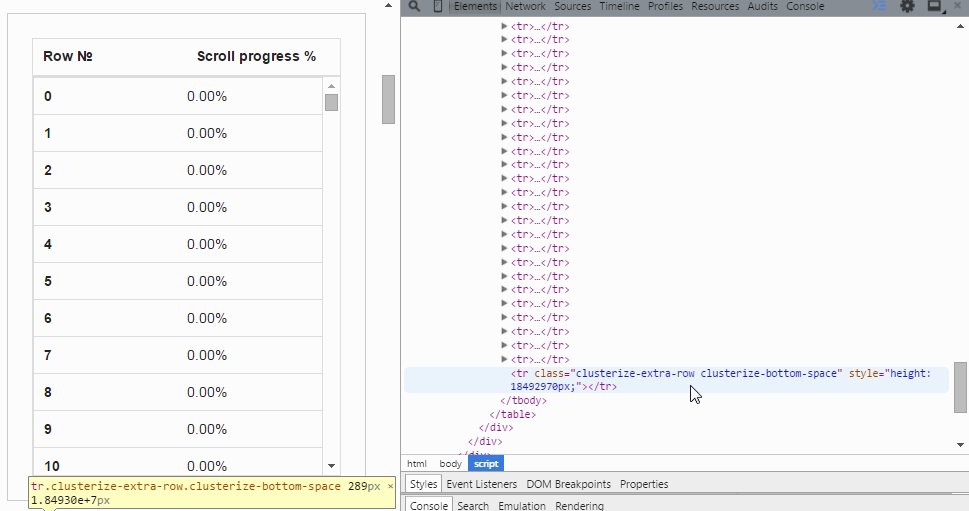
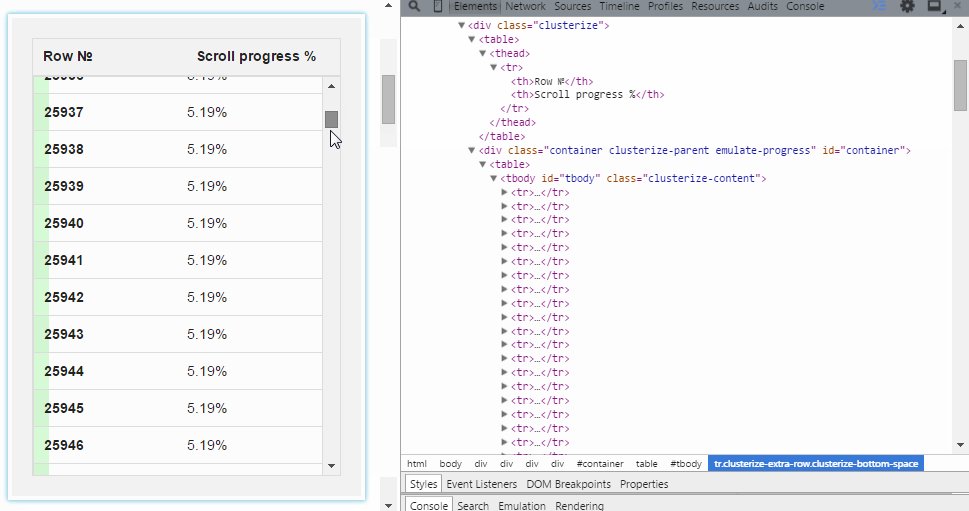
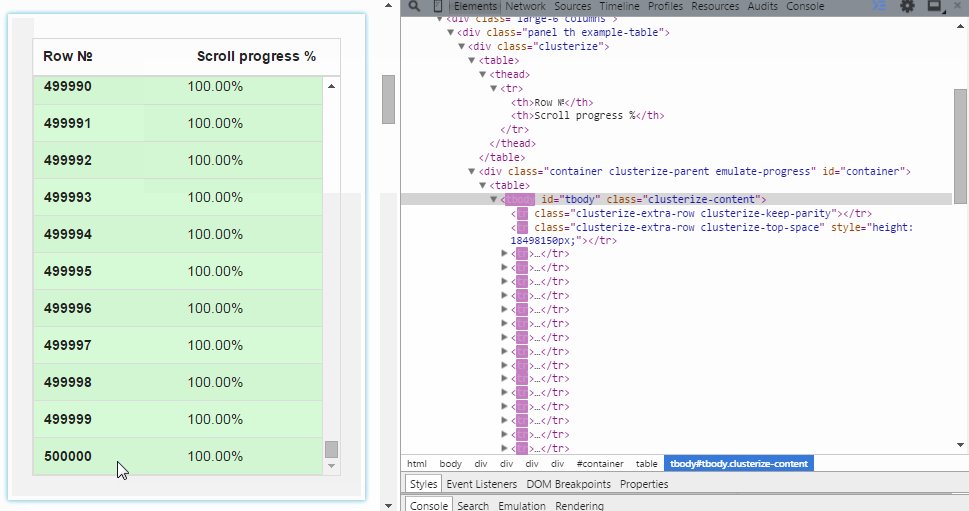
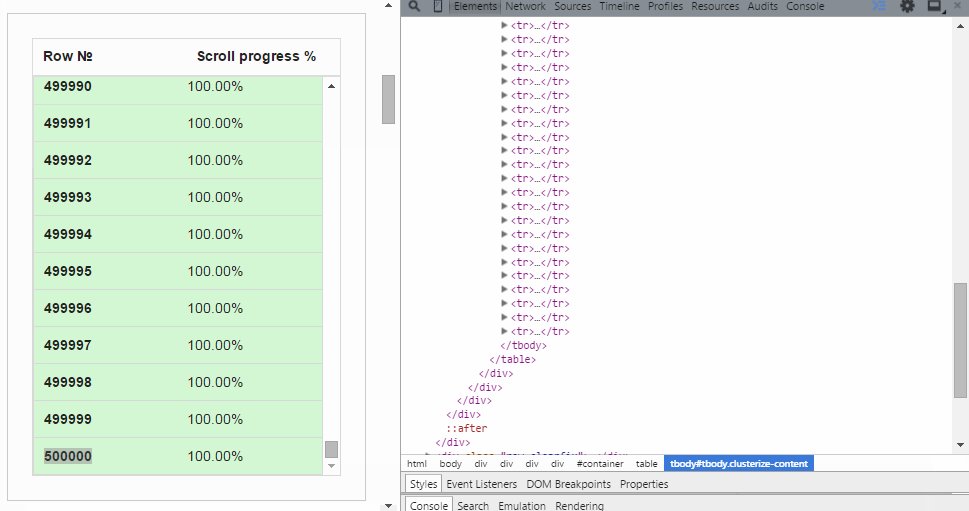
Eine sehr elegante Möglichkeit das zu umgehen ist Clusterize.js. Hier werden nur die Teile der Liste tatsächlich als Element dargestellt, die auch sichtbar sind. Der Rest wird aus dem DOM entfernt. Um aber trotzdem ein korrektes Scrollen zu ermöglichen, werden die nicht sichtbaren Teile der Liste mit Platzhaltern ausgefüllt, die dann so hoch wie die versteckten Elemente sind.